hi_score 1.4 released
The full life-cycle starter project for SPAs just got a lot better - again

We just released Version 1.4.x which is a big ugrade from 1.3.x, which in turn was a major upgrade from 1.2.x. Read on for more details.
Overview
hi_score is a full-lifecycle starter project for web application development. It embodies good practice from over 20 years of experience for every lifecycle stage. hi_score embraces the feature-module (or “web component”) design pattern, so it should work well with React or Vue.js. Please do swap assets and libraries as required - that’s the point.

So what’s changed?
There were 41 commits since the 1.3.x series. Highlights include:
- Update virtual appliance as shown in the top image. Installing a reliable development environment doesn’t get much easier.
- Fix bug in
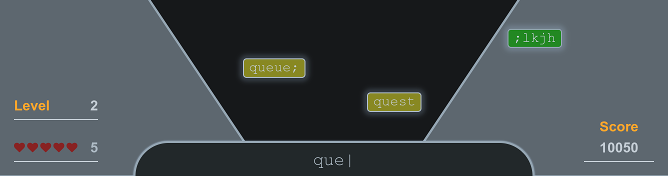
bin/xhidependency sort. - Add Typebomb a sophisticated skill building game.
- Patch font-awesome CSS to avoid path inclusion errors.
- Rewrite build system in JavaScript and use
package.jsonas manifest (seebin/xhi help build -vfor details). - Enhance
js/xhilibs and documentation. - Update code standards and images.
- Fix a few dependencies in
bin/xhilifecycle tools. - Change from
jslinttoeslintwith configuration inpackage.json.
Check it out
Download the latest latest virual appliance to try hi_score with the minimum of time and hassle. Pick the latest ova2 image for virutal box, and the latest vmx image for VMware or Parallels. If you need more help with installing a VM or wish to consider other options, please consult the “Development platform” section in the hi_score documentation.
Open a terminal and enter the following lines. Wait for each to complete before proceeding to the next. The build process prompts the user to review TODO notes. Just press return to accept them.
git clone git@github.com:mmikowski/hi_score.git
cd hi_score
bin/xhi build,dev_start
google-chrome http://localhost:8080/build/latest/dist/
hi_score has three example applications. We suggest you check out Typebomb2 (app-tb02.html) which was just added. Use the Chrome developer tools to inspect the CSS, the DOM, and the JavaScript. Notice how CSS classes are obsfucated and namespaced. A snapshot of the Typebomb2 game in action is shown below.

Please check out hi_score for complete details. As always, feedback and advice are much appreciated, but pull requests are pure gold :)
Cheers, Mike
